

- #WEBSTORM ESLINT HOW TO#
- #WEBSTORM ESLINT INSTALL#
- #WEBSTORM ESLINT GENERATOR#
- #WEBSTORM ESLINT DOWNLOAD#
- #WEBSTORM ESLINT WINDOWS#
Support displaying eslint warnings as intellij inspections. I have the same problem: "Cannot resolve file", cannot resolve directory" Seems that WebStorm, phpStrom, have had this issue for a very long time, there are hundreds of treads asking the same thing, no real clear answer it seems, goes back to 2011 it seems Most common responses are: - need to mark that directory as a Resource root. If you have tried both, and assuming bother were setup properly i.e. WebStorm and Angular Tip 2: Navigate Like a Pro. In WebStorm 2021.3, macOS 12.0.1, I'm running a new project wizard for Angular CLI Even though WebStorm clearly shows v13.0.4 of ng package, the created version has Angular 11.x.x installed.
#WEBSTORM ESLINT WINDOWS#
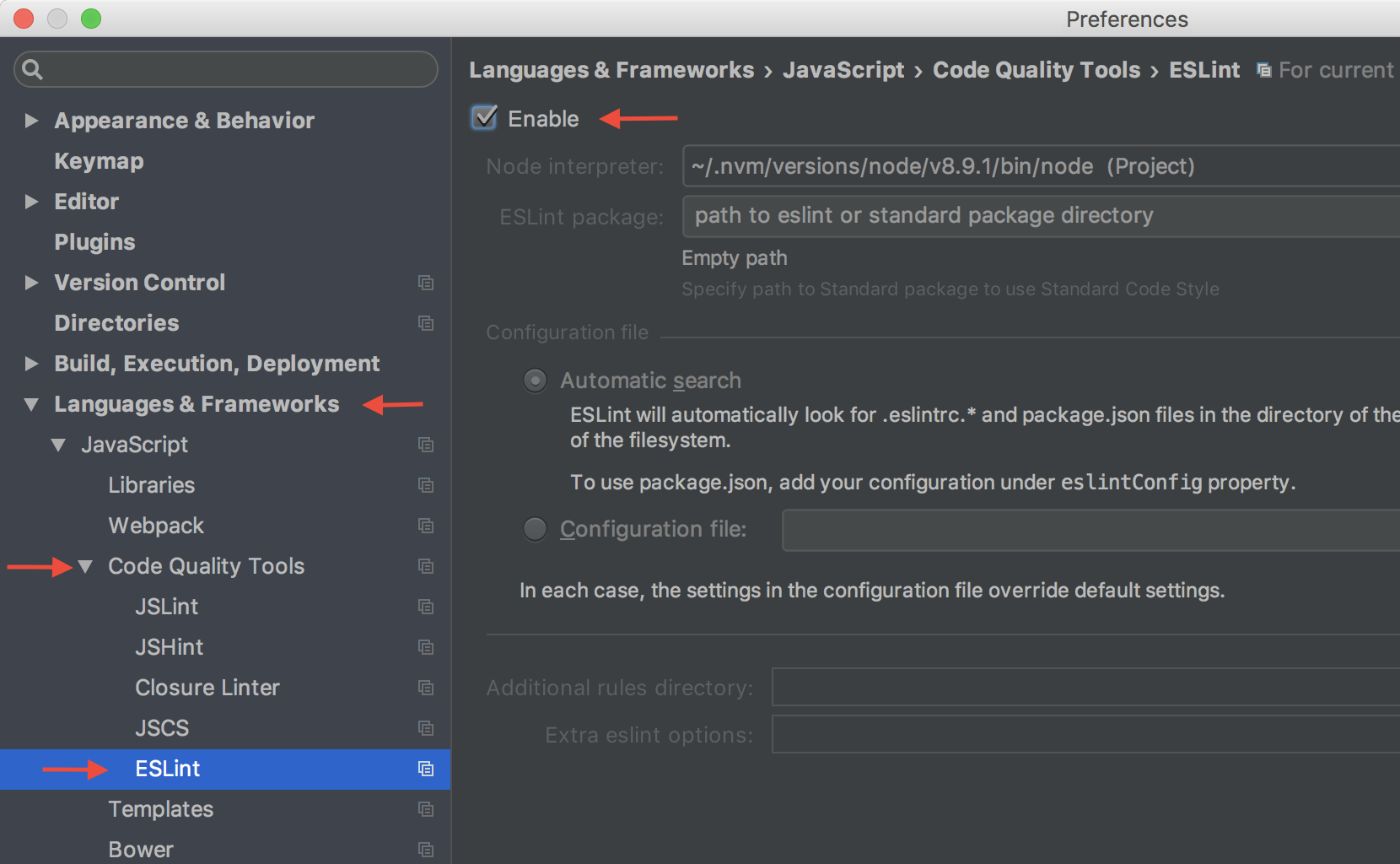
JavaScript : How can I write a ESLint rule for "linebreak-style", changing depending on Windows or Unix? ESLint an active JavaScript file. What is browser.ignoreSynchronization in protractor? Something went seriously wrong. In the Settings screen that shows up, in the top-left hand corner, there is a Search box.
#WEBSTORM ESLINT GENERATOR#
Django log user IP for user_login_failed signal Android icon generator for actionbar and notification not working (grey shape) Accessing. Because that isn't mandatory for our project, I removed this package and all exept "flow" works well. From the Server list, select the Docker configuration to use. Stack Overflow Public questions & answers Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers Jobs Programming & related technical career opportunities Talent Recruit tech talent & build your employer brand Advertising Reach developers & technologists worldwide About the company PHP - Add one week to a user defined date I changed MySQL port in XAMPP, now how do I listen to the new port? 在后侧. JS and JSX files should be linted (and reformatted thanks (-本文是个人学习和使用过程中的总结.
#WEBSTORM ESLINT INSTALL#
Run the following command: npm install eslint -save-dev. When auto save is on auto fix is disabled. Try upgrading to the latest stable version.
#WEBSTORM ESLINT DOWNLOAD#
JetBrains WebStorm 4.0 (External server) External download options. I used this package called Polyjuice, and here is the output from my eslint config. WebStorm > Preferences (단축키: command + ,) "prettier"를 검색. WebStorm shows warnings and errors reported by ESLint right in the editor, as you type. The easiest way to find the product log file is the Help menu, the item name would depend on the IDE version and OS: Log file is named idea.log and is rotated basing on the file size.
#WEBSTORM ESLINT HOW TO#
I cannot figure out how to get Webstorm to recognize other programs on my computer. With ESLint, you can also use JavaScript Standard Style as well as lint your TypeScript code. By default AirBnb uses ES6 config.It looks like you might have installed ESLint globally in order to run eslint -init.Our README notes that you need to install plugins in the same way you install ESLint: global plugins for global ESLint, or local plugins for local ESLint. ESLint will now add additional dev dependencies to your package.json and create config file eslintrc.json. Next select type of your configuration file (JavaScript, YAML or JSON) – I prefer JSON. To do this choose Use a popular style guide and AirBnb.


I’m going to use the most popular one – AirBnb ( es6 and es5 rules). You can configure your own style but I don’t want to cover this in this article. node_modules/.bin/eslint -init ConfigurationĬonfiguration is all about code style. Wait a second and your package.json should be updated :). Ok, open your terminal and install ESLint as dev dependency with command: npm install eslint -save-dev In this article I’ll be using ESLint (if you want to read more about them here is a excellent post). I’m going to use my recent project from Karma tutorial ( part1 and part2). Quick IntroductionĬurrently we have four linting tools available: Let’s talk about JavaScript linting. If you don’t know what is it – go to wikipedia. Hello there! It’s been awhile since last post.


 0 kommentar(er)
0 kommentar(er)
